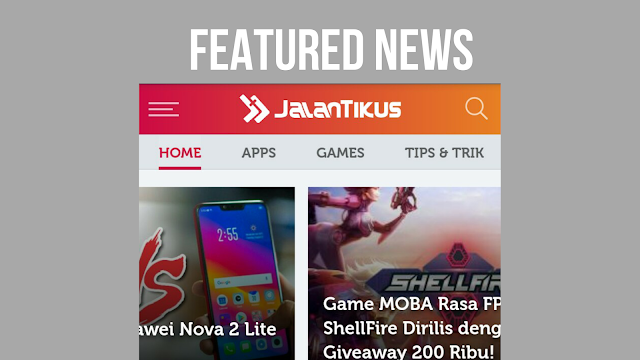
Cara Membuat Featured News Ala Jalan Tikus di Blogger

Jika kalian tertarik dengan tutorial ini yuk ikuti langkah - langkah berikut ini :
Membuat Featured News Ala Jalan Tikus
Langkah pertama kalian Masuk Akun Blogger kalian.Pilih menu Tata Letak, pilih Tambah Gadget kemudian pilih HTML/Javascript, tinggal masukkan kode berikut ini :
<div class="featured-news" style="box-sizing: border-box; max-height: 220px; min-width: 100%; overflow-x: auto; padding: 12px 15px; white-space: nowrap;"><div class="featured-news-lg box-6" style="display: inline-block; float: none; height: 193px; line-height: 193px; position: relative; vertical-align: middle; width: 298px;"><div class="news-image " style="background: url("data:image/png; height: 193px; overflow: hidden; text-align: center; transition: all 0.5s ease 0s; width: 298px;"><img alt="Judul Postingan ke 1" class="lazy" src="Gambar Postingan ke 1" style="height: 193px; margin: 0px -298px; min-height: 100%; min-width: 100%; position: relative; transform-origin: center center 0px; transition: all 0.5s ease 0s; vertical-align: top;" /></div><div class="news-detail" style="bottom: 0px; left: 0px; padding: 15px; pointer-events: none; position: absolute; white-space: normal; z-index: 9;"><h2 class="title color white" style="-webkit-box-orient: vertical; -webkit-line-clamp: 3; color: white; display: -webkit-box; font-family: Museo, sans-serif; font-size: 18px; line-height: 24px; margin: auto; max-height: 72px; overflow: hidden; padding: 0px !important; position: relative; text-overflow: ellipsis; text-shadow: rgba(0, 0, 0, 0.59) 0px 3px 6px;">Judul Postingan ke 1</h2></div><a class="link-overlay" href="URL Postingan ke 1" style="-webkit-tap-highlight-color: rgba(255, 255, 255, 0); bottom: 0px; cursor: pointer; height: 193px; left: 0px; outline: 0px; position: absolute; right: 0px; text-decoration-line: none; top: 0px; width: 298px; z-index: 4;" target="_self"></a></div><div class="featured-news-sm box-3" style="display: inline-block; float: none; height: 193px; line-height: 220px; margin-left: 12px; position: relative; vertical-align: middle; width: 298px;"><div class="news-image " style="background: url("data:image/png; height: 193px; overflow: hidden; text-align: center; transition: all 0.5s ease 0s; width: 298px;"><img alt="Judul Postingan ke 2" class="lazy" src="Gambar Postingan ke 2" style="height: 193px; margin: 0px -298px; min-height: 100%; min-width: 100%; position: relative; transform-origin: center center 0px; transition: all 0.5s ease 0s; vertical-align: top;" /></div><div class="news-detail" style="bottom: 0px; left: 0px; padding: 15px; pointer-events: none; position: absolute; white-space: normal; z-index: 9;"><h2 class="title color white" style="-webkit-box-orient: vertical; -webkit-line-clamp: 3; color: white; display: -webkit-box; font-family: Museo, sans-serif; font-size: 18px; line-height: 24px; margin: auto; max-height: 72px; overflow: hidden; padding: 0px !important; position: relative; text-overflow: ellipsis; text-shadow: rgba(0, 0, 0, 0.59) 0px 3px 6px;">Judul Postingan ke 2</h2></div><a class="link-overlay" href="URL Postingan ke 2" style="-webkit-tap-highlight-color: rgba(255, 255, 255, 0); bottom: 0px; cursor: pointer; height: 193px; left: 0px; outline: 0px; position: absolute; right: 0px; text-decoration-line: none; top: 0px; width: 298px; z-index: 4;" target="_self"></a></div><div class="featured-news-sm box-3" style="display: inline-block; float: none; height: 193px; line-height: 220px; margin-left: 12px; position: relative; vertical-align: middle; width: 298px;"><div class="news-image " style="background: url("data:image/png; height: 193px; overflow: hidden; text-align: center; transition: all 0.5s ease 0s; width: 298px;"><img alt="Judul Postingan ke 3" class="lazy" src="Gambar Postingan ke 3" style="height: 193px; margin: 0px -298px; min-height: 100%; min-width: 100%; position: relative; transform-origin: center center 0px; transition: all 0.5s ease 0s; vertical-align: top;" /></div><div class="news-detail" style="bottom: 0px; left: 0px; padding: 15px; pointer-events: none; position: absolute; white-space: normal; z-index: 9;"><h2 class="title color white" style="-webkit-box-orient: vertical; -webkit-line-clamp: 3; color: white; display: -webkit-box; font-family: Museo, sans-serif; font-size: 18px; line-height: 24px; margin: auto; max-height: 72px; overflow: hidden; padding: 0px !important; position: relative; text-overflow: ellipsis; text-shadow: rgba(0, 0, 0, 0.59) 0px 3px 6px;">Judul Postingan ke 3</h2></div><a class="link-overlay" href="URL Postingan ke 3" style="-webkit-tap-highlight-color: rgba(255, 255, 255, 0); bottom: 0px; cursor: pointer; height: 193px; left: 0px; outline: 0px; position: absolute; right: 0px; text-decoration-line: none; top: 0px; width: 298px; z-index: 4;" target="_self"></a></div><div class="featured-news-sm box-3" style="display: inline-block; float: none; height: 193px; line-height: 220px; margin-left: 12px; position: relative; vertical-align: middle; width: 298px;"><div class="news-image " style="background: url("data:image/png; height: 193px; overflow: hidden; text-align: center; transition: all 0.5s ease 0s; width: 298px;"><img alt="Judul Postingan Ke 4" class="lazy" src="Gambar Postingan ke 4" style="height: 193px; margin: 0px -298px; min-height: 100%; min-width: 100%; position: relative; transform-origin: center center 0px; transition: all 0.5s ease 0s; vertical-align: top;" /></div><div class="news-detail" style="bottom: 0px; left: 0px; padding: 15px; pointer-events: none; position: absolute; white-space: normal; z-index: 9;"><h2 class="title color white" style="-webkit-box-orient: vertical; -webkit-line-clamp: 3; color: white; display: -webkit-box; font-family: Museo, sans-serif; font-size: 18px; line-height: 24px; margin: auto; max-height: 72px; overflow: hidden; padding: 0px !important; position: relative; text-overflow: ellipsis; text-shadow: rgba(0, 0, 0, 0.59) 0px 3px 6px;">Judul Postingan ke 4</h2></div><a class="link-overlay" href="URL Postingan ke 4" style="-webkit-tap-highlight-color: rgba(255, 255, 255, 0); bottom: 0px; cursor: pointer; height: 193px; left: 0px; outline: 0px; position: absolute; right: 0px; text-decoration-line: none; top: 0px; width: 298px; z-index: 4;" target="_self"></a></div><div class="featured-news-sm box-3" style="display: inline-block; float: none; height: 193px; line-height: 220px; margin-left: 12px; margin-right: 15px; position: relative; vertical-align: middle; width: 298px;"><div class="news-image " style="background: url("data:image/png; height: 193px; overflow: hidden; text-align: center; transition: all 0.5s ease 0s; width: 298px;"><img alt="Judul Postingan ke 5" class="lazy" src="Gambar Postingan ke 5" style="height: 193px; margin: 0px -298px; min-height: 100%; min-width: 100%; position: relative; transform-origin: center center 0px; transition: all 0.5s ease 0s; vertical-align: top;" /></div><div class="news-detail" style="bottom: 0px; left: 0px; padding: 15px; pointer-events: none; position: absolute; white-space: normal; z-index: 9;"><h2 class="title color white" style="-webkit-box-orient: vertical; -webkit-line-clamp: 3; color: white; display: -webkit-box; font-family: Museo, sans-serif; font-size: 18px; line-height: 24px; margin: auto; max-height: 72px; overflow: hidden; padding: 0px !important; position: relative; text-overflow: ellipsis; text-shadow: rgba(0, 0, 0, 0.59) 0px 3px 6px;">Judul Postingan ke 5</h2></div><a class="link-overlay" href="URL Postingan ke 5" style="-webkit-tap-highlight-color: rgba(255, 255, 255, 0); bottom: 0px; cursor: pointer; height: 193px; left: 0px; outline: 0px; position: absolute; right: 0px; text-decoration-line: none; top: 0px; width: 298px; z-index: 4;" target="_self"></a></div><div class="clear" style="clear: both !important; margin: 0px !important; padding: 0px !important;"></div></div>Simpan, selesai
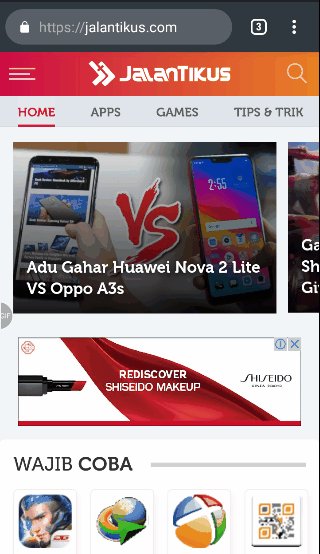
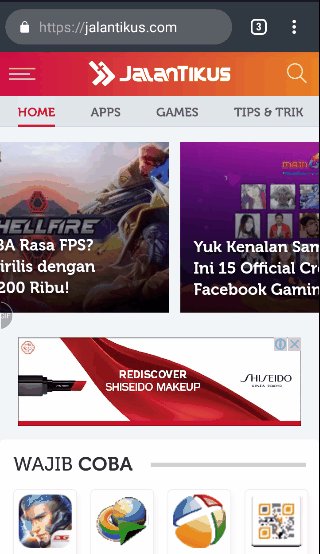
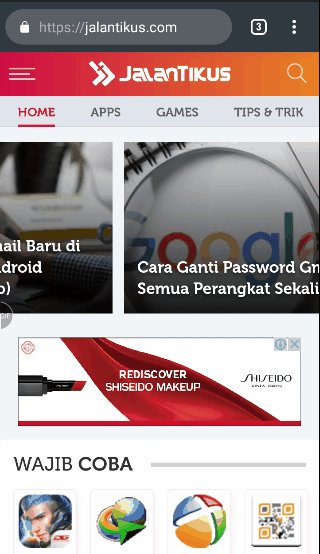
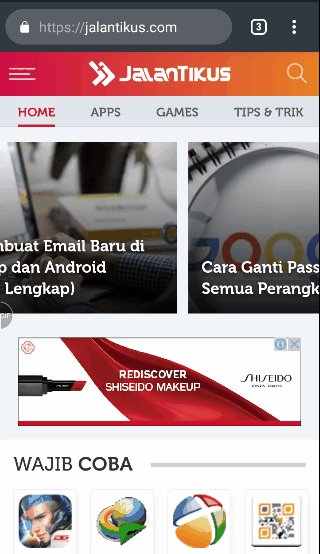
Perlu diingat Featured ini masih manual jadi kalian harus isi gambar dan url blog kalian sendiriUntuk demonya kalian bisa lihat pada gambar dibawah ini.

Demikian Tutorial Membuat Featured News Ala Jalan Tikus, semoga bermanfaat.
